Mashable Redesign: A complete redesign of Mashable in 2021, transforming a slow, outdated site burdened by tech debt into a modern, high-performing experience. The new design improved usability, optimized performance, and created a scalable foundation to meet the needs of today’s digital audience.
The challenge:
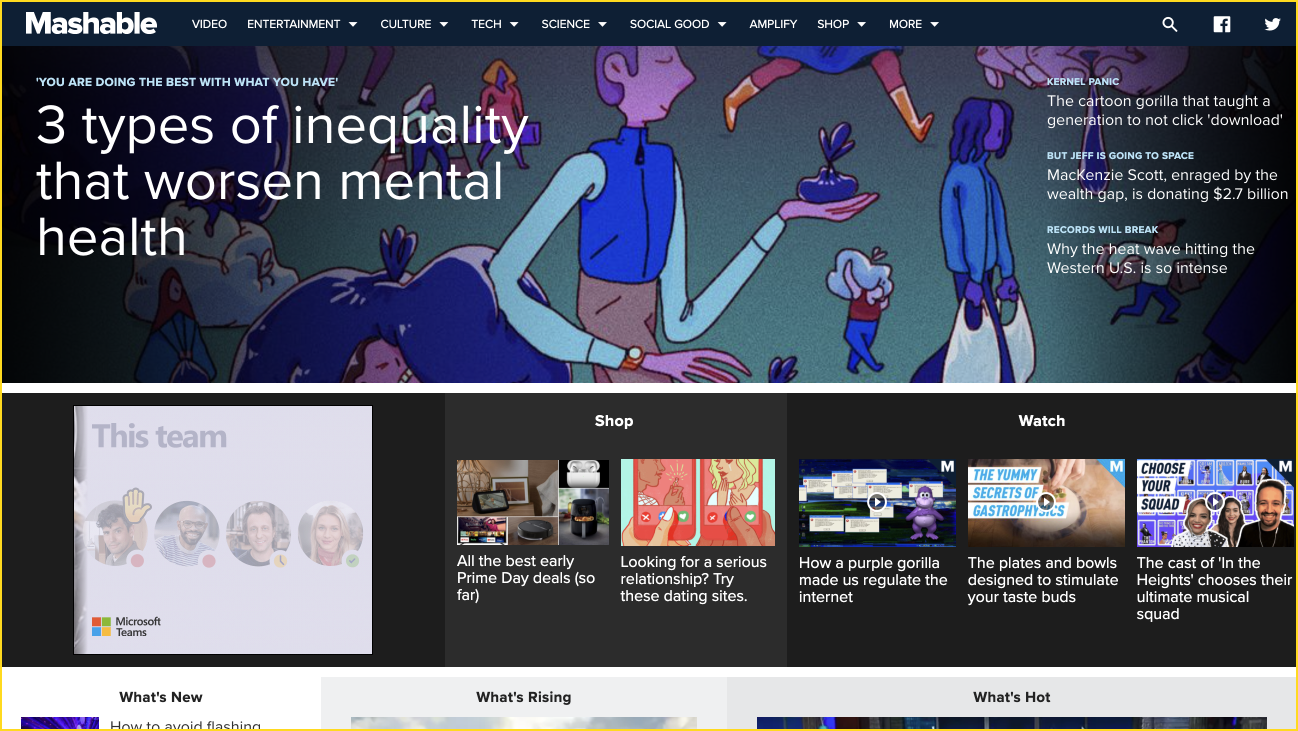
Mashable, once a pioneer in digital media, had earned the trust of millions. But as the digital landscape evolved, its user experience struggled to keep up.
Years of iterative development led to significant tech debt, impacting performance, scalability, and maintainability. A redesign was essential to revitalize Mashable and keep it at the forefront of digital media.
The solution:
With years of content and technical debt, approaching the redesign required a strategic plan. Partnering closely with the engineering team, we leveraged an ETL (Extract, Transform, Load) process to migrate and restructure the site’s vast content.
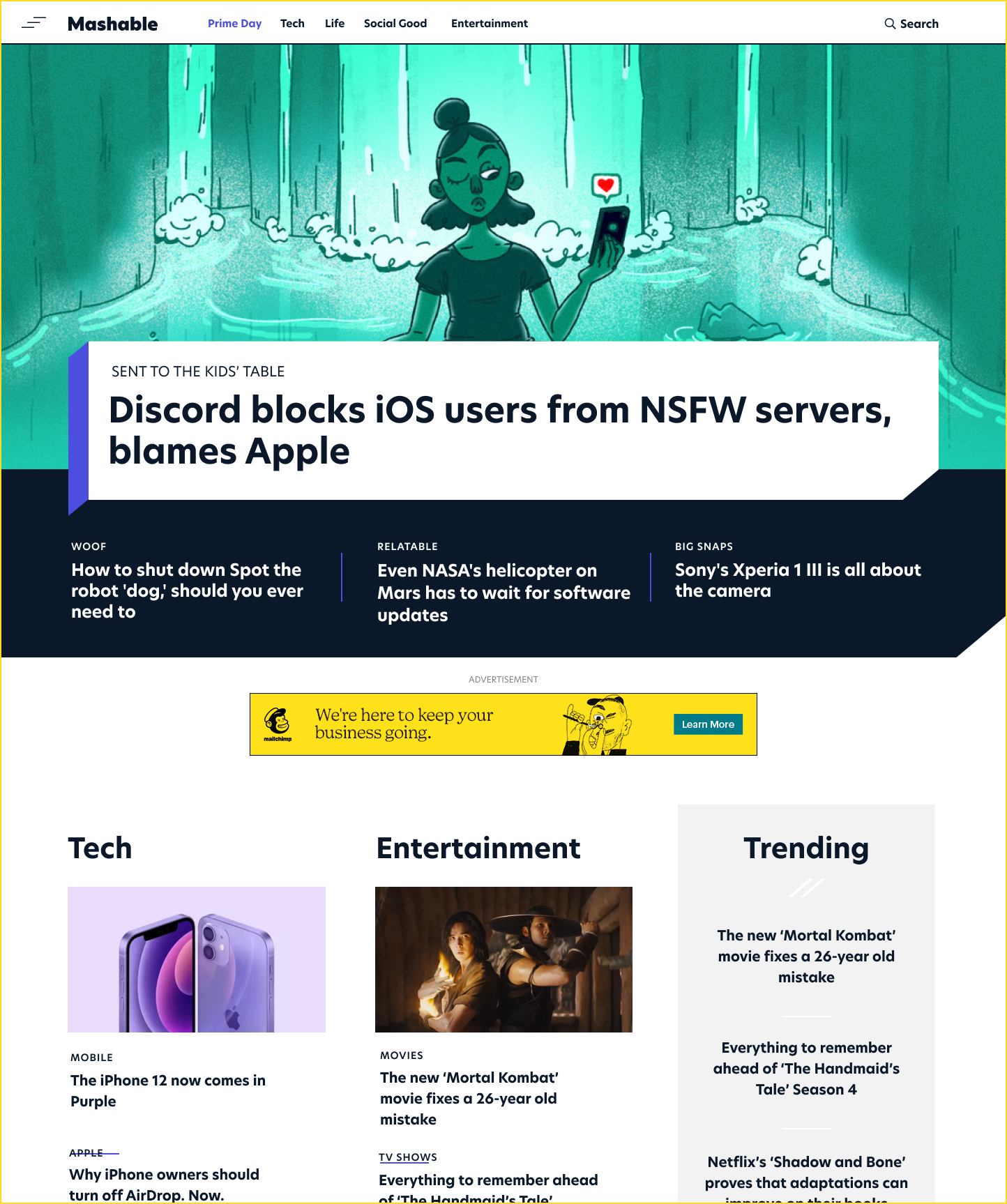
This set the foundation for a full rebrand and redesign, modernizing Mashable’s user experience while ensuring scalability for the future.
More details on this below!
The details:
ETL: structuring years of content
With a vast archive spanning years, engineers needed a way to unify and restructure content without losing historical content and data. The ETL (Extract, Transform, Load) process allowed us to migrate and surface content in a new, scalable format.
Starting small
To create a solid foundation, we began with the most fundamental content type: the standard article. I designed a template for it, which became the building block for other formats like shopping guides, reviews, and content hubs—ensuring consistency and flexibility across the site.
This redesign also presented the opportunity to establish Mashable’s design system, creating a unified visual language and improving scalability for future updates.
Click on the images below to view them at a larger size
My role in this project:
I was the lead designer, focusing on experience and usability.